If height and width are set the space required for the image is reserved when the page is loaded. The best way would of course be to include this in an external css stylesheet but that is hardly worth creating one if you dont already use them.

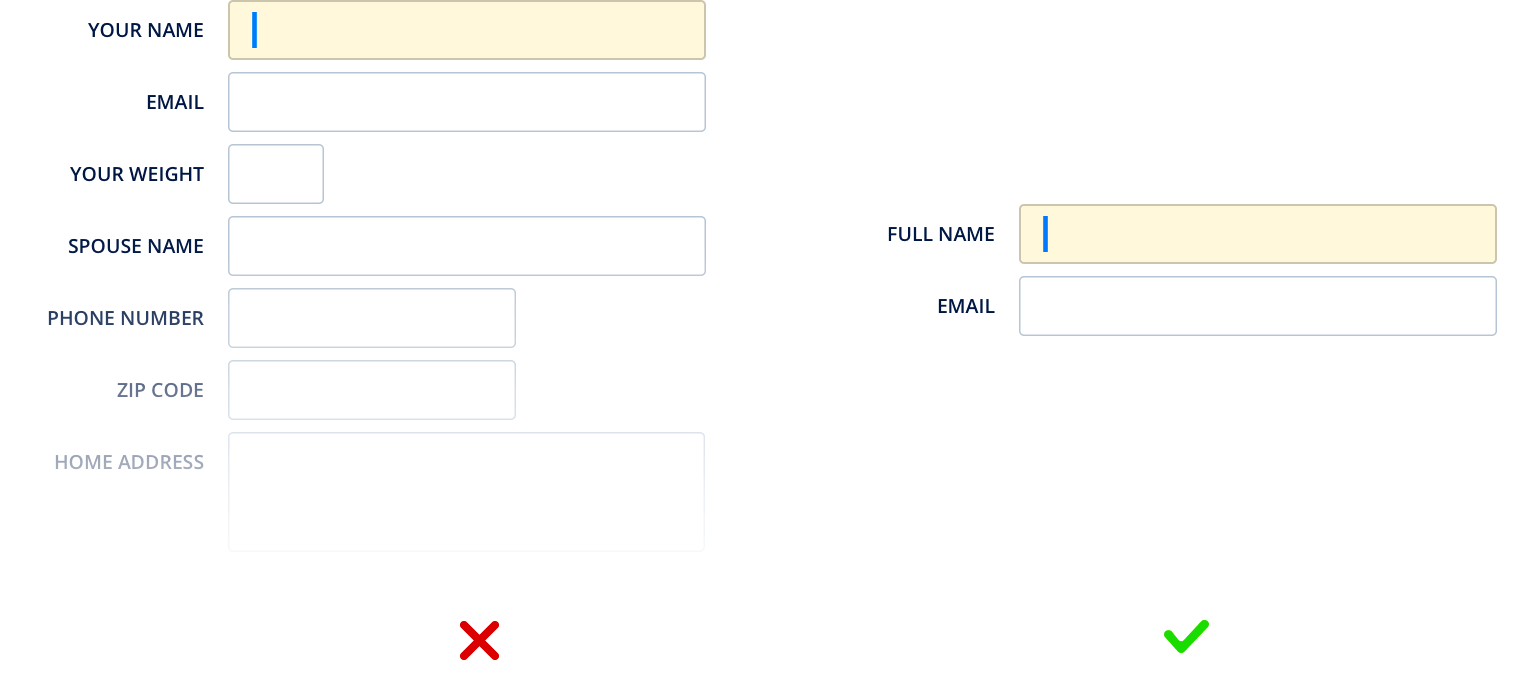
Form Validation Ux In Html And Css Css Tricks
How to increase height and weight of textbox in html. A text area can hold an unlimited number of characters and the text renders in a fixed width font usually courier. The textarea tag defines a multi line text input control. Textboxautosize false then set the height to whatever you want. You can try line height may need displayblock. Always specify both the height and width attributes for images. Style and add this function in your script tag as you desire or just copy this.
The rows attribute specifies the visible height of a text area in lines. If none of those work thats pretty much it use a graphic position the input in the center and set bordernone. The height attribute is used only with input typeimage. The size of a textarea can also be specified by the css height and width properties. For me i wanted my text boxes and combo boxes to be the same height so textboxheight comboboxheight did the trick for me. So it looks like the form control is big.
First table is only 100 pixel width in any changes in browser window state while other table will always stretch the full width of the window it is viewed in that is the table automatically expands as the user changes the window size when you set width in. In the form load event or anywhere as long as fired after initializecomponent. How to a adjust the text box height and width listed under form tools and also the font height inside the input line not the text area height i am using the template called industial dark and the input line boxs are way to small. The above html code display two tables one is 100 pixel width and another one is 100 width. Just give a height to the option in your stylesheet so that you can easily calculate the height of select field with the number of option rows style selectoption height20px. Form controls are notoriously difficult to style cross platformbrowser.
The height attribute specifies the height of the input element. Or displayinline block or top and bottom padding also. Definition and usage. Some browsers will honor a css height rule some wont. Html css forums on bytes. The textarea element is often used in a form to collect user inputs like comments or reviews.