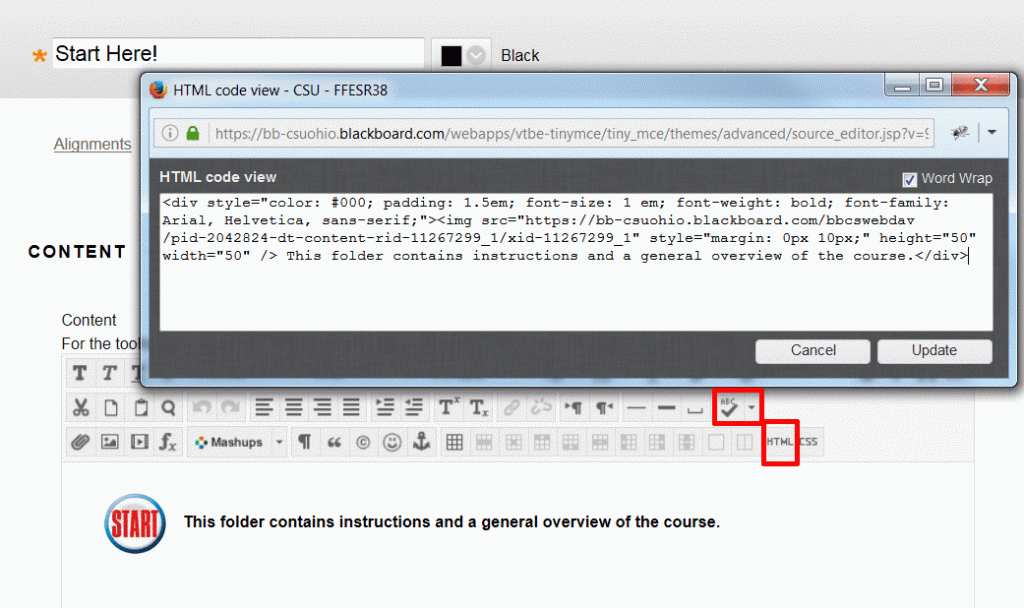
The purpose of the height and the width attribute as well is to inform the browser of the actual size of the image as it appears in the file not as it is intended to appear in the design of the page. Displayheight imgheight displaywidth imgwidth doing this will stop that annoying jump that happens when a freshly loaded images suddenly takes up space in the document and shoves all the content down causing the user to lose their place on the page.

Css In Dreamweaver Mx Internal Style Sheets
Html image weight height. The height attribute specifies the height of an image in pixels. If height and width are set the space required for the image is reserved when the page is loaded. The height property sets the height of an element. Use the html width and height attributes or the css width and height properties to define the size of the image use the css float property to let the image float to the left or to the right note. If height and width are set the space required for the image is reserved when the page is loaded. The width property specifies the width of an element and the height property specifies the height of an element.
The height of an element does not include padding borders or margins. Img srcimages200x200 imgpng width200 height200 alta 200x200 image by specifying the width and height of an image your structure gives the browser a hint as to how the page should be laid out even if you are just specifying the actual image size. The height attribute is still a valid part of the current html specification but you have to use it correctly. So yes use the width and the height attribute. Img srcimagefilejpg altimage height42 width42 src is the file path to your image. The height attribute is used only with input typeimage.
But use it correctly to. Always specify both the height and width attributes for images. The height attribute specifies the height of the input element. If height is set to a numeric value like pixels rem percentages then if the content does not fit within the specified height it. 2 add this line to your script. Always specify both the height and width attributes for images.
The dimensions of an image can be specified using the width and height attributes of the image tag. You can either open the html document within the program by clicking open from the file tab or you can right click the file in your file browser and click open with. The width and height of the image can be specified by applying these properties to the img element. Loading large images takes time and can slow down your web page. The element will automatically adjust its height to allow its content to be displayed correctly.