A fixed line height in px pt cm etc. Play it number.

How Much Should I Weigh For My Height And Age Bmi Calculator
Css weight height. The element will automatically adjust its height to allow its content to be displayed correctly. If height is set to a numeric value like pixels rem percentages then if the content does not fit within the specified height it. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. Css height and width. 119 to 138 lbs. Negative values like height.
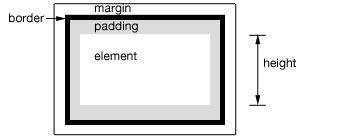
Auto this is default. 4ft 11 59 94 to 119 lbs. The height property sets the height of an element. The height of an element does not include padding borders or margins. Play it length. The source for this interactive example is stored in a github repository.
A normal line height. Length defines the heightwidth in px cm etc. Inherit the heightwidth will be inherited from its parent value. The weights available depend on the font family you are using. Play it a line height in percent of the current font size. Defines the heightwidth in percent of the containing block initial sets the heightwidth to its default value.
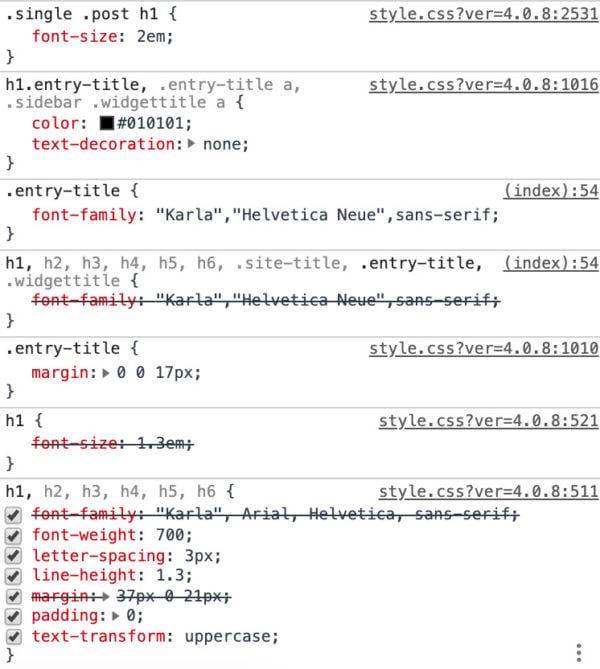
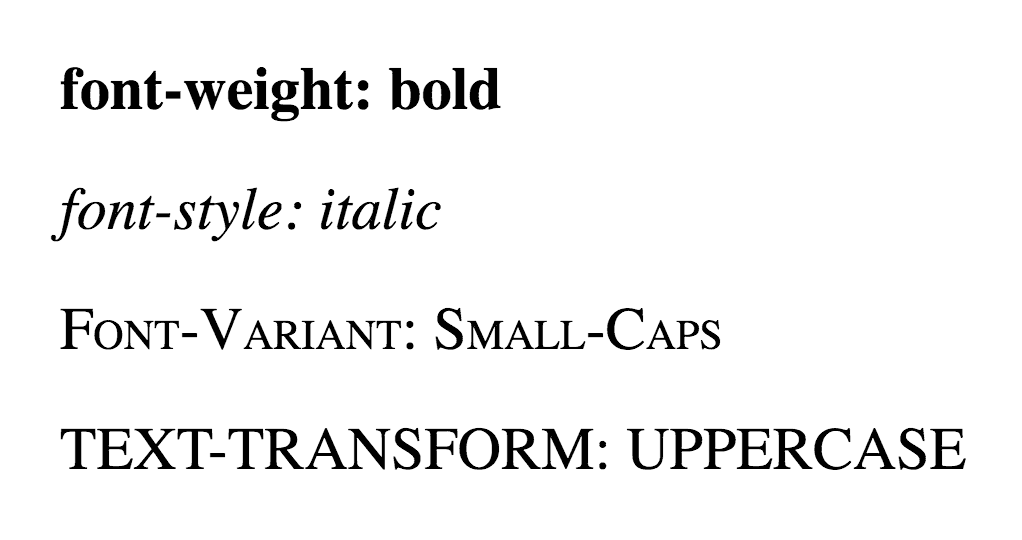
The font weight css property sets the weight or boldness of the font. Css height and width values. 143 to 186 lbs. 4ft 10 58 91 to 115 lbs. The height and width properties may have the following values. The height and width properties sets the height and width of an element.
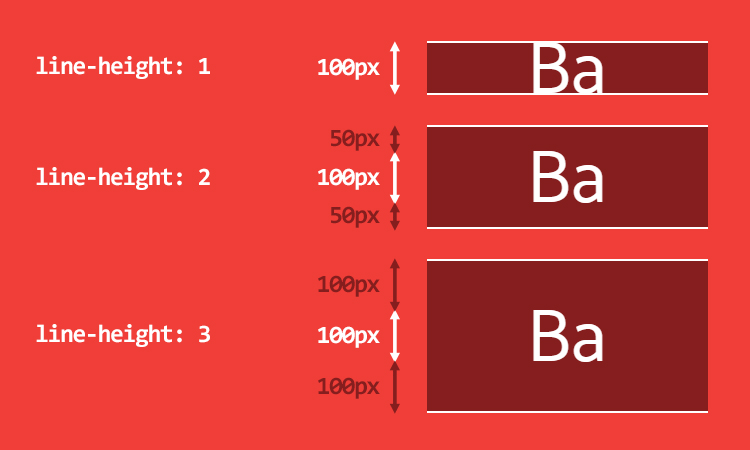
The height property in css defines specifies the content height of boxes and accepts any of the length values. 191 to 258 lbs. By default the height and width has been set to autobut it can also be specified in length values like px em etc or in percentage. Sets this property to its default value. A number that will be multiplied with the current font size to set the line height. Play it initial.
Read about initial. The browser calculates the height and width. The content area is defined as the padding and border in addition to the heightwidth or size the content itself takes up. 100px are not accepted.