Choosing height and width in html. Using elementgetboundingclientrect method get the size of the html element.

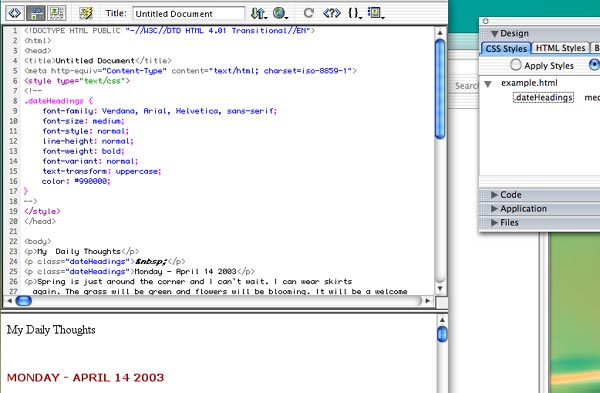
Css In Dreamweaver Mx Internal Style Sheets
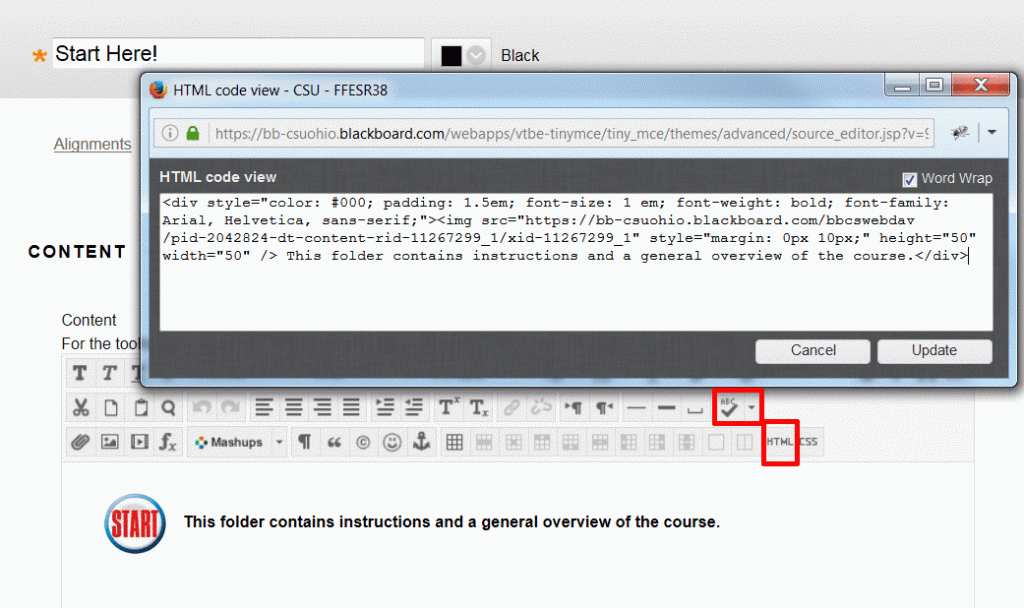
Height and weight html code. If height and width are set the space required for the video is reserved when the page is loaded. Get the height and width of an html element or div element from the css style height and width using javascript. Always specify both the height and width attributes for images. The width and height attributes in html specify the size of an image in pixels. If height is set to a numeric value like pixels rem percentages then if the content does not fit within the specified height it. In html5 the value must be in pixels.
This wikihow teaches you how to specify the size of an image in your html code. Offsetwidth andoffsetheight method to get the height and width of an html element if size is not defined in the css style. In html 401 the height could be defined in pixels or in of the containing element. We use cookies to ensure that we give you the best experience on our website. The height property sets the height of an element. Example try this code doctype html.
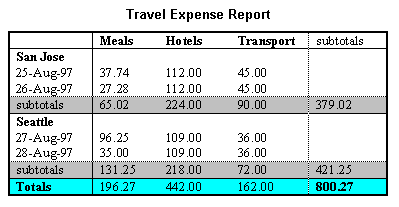
First table is only 100 pixel width in any changes in browser window state while other table will always stretch the full width of the window it is viewed in that is the table automatically expands as the user changes the window size when you set width in. The height attribute specifies the height of a video player in pixels. The above html code display two tables one is 100 pixel width and another one is 100 width. You can also use the words normal the same as 400 bold same as 700 bolder a relative statement meaning to make the text bolder than the surrounding element or lighter make the text lighter than the surrounding element. If height and width are set the space required for the image is reserved when the page is loaded. The element will automatically adjust its height to allow its content to be displayed correctly.
For example if the height is set to 100px and the min height is set to 200px the actual height of the element is 200px. The height of an element does not include padding borders or margins. Always specify both the height and width attributes for videos. The height attribute specifies the height of an image in pixels. You may also read.