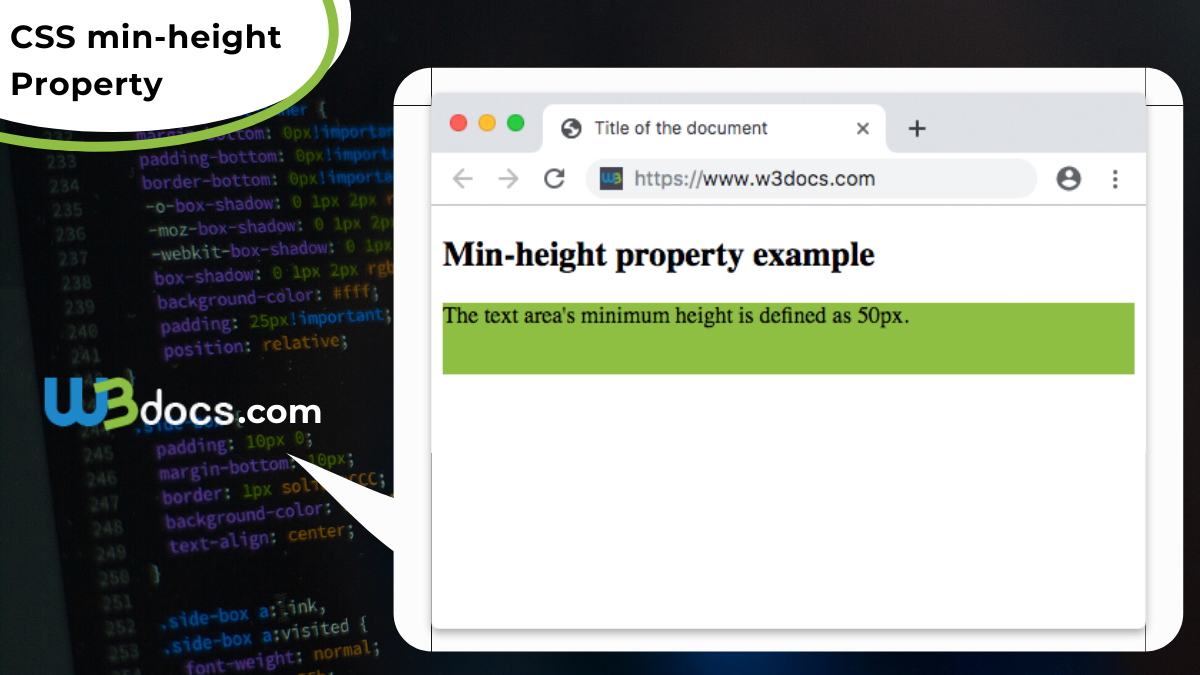
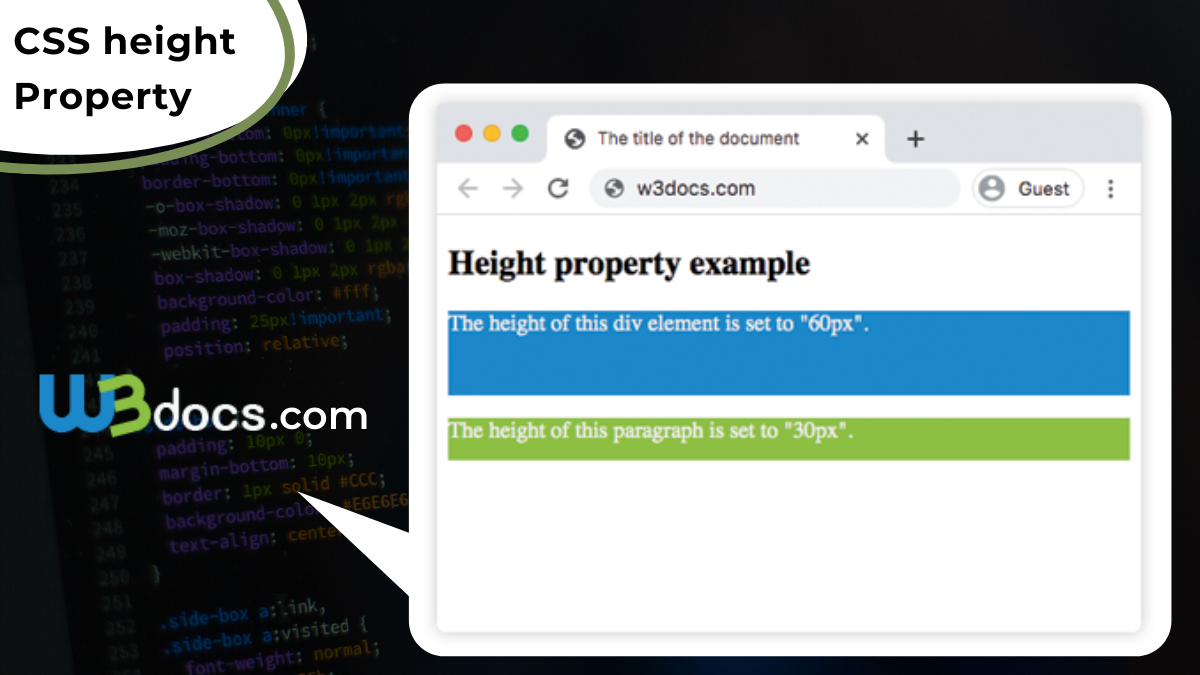
Defines the heightwidth in percent of the containing block initial sets the heightwidth to its default value. Then use a javascript to show the modal window and to display the image inside the modal when a user clicks on the image.

Basic Project Bmi Calculator In Javascript Html And Css
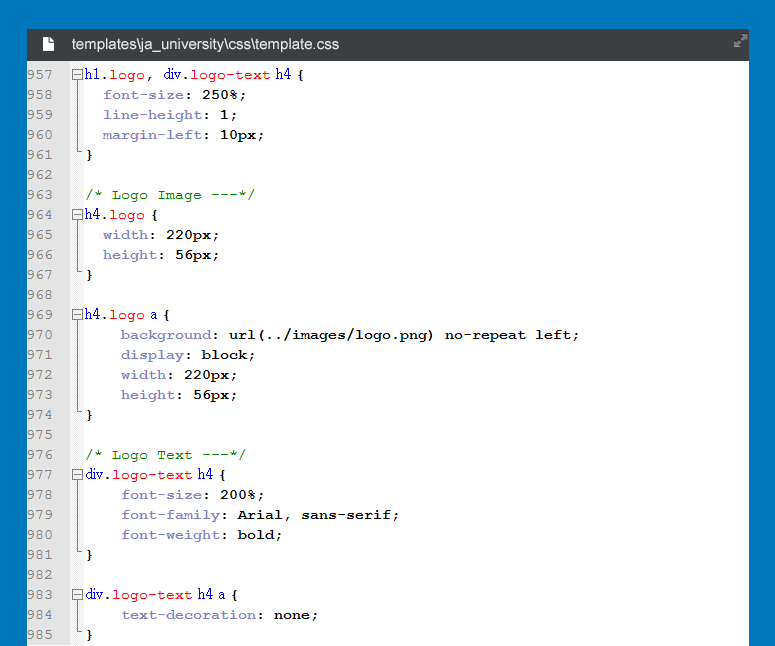
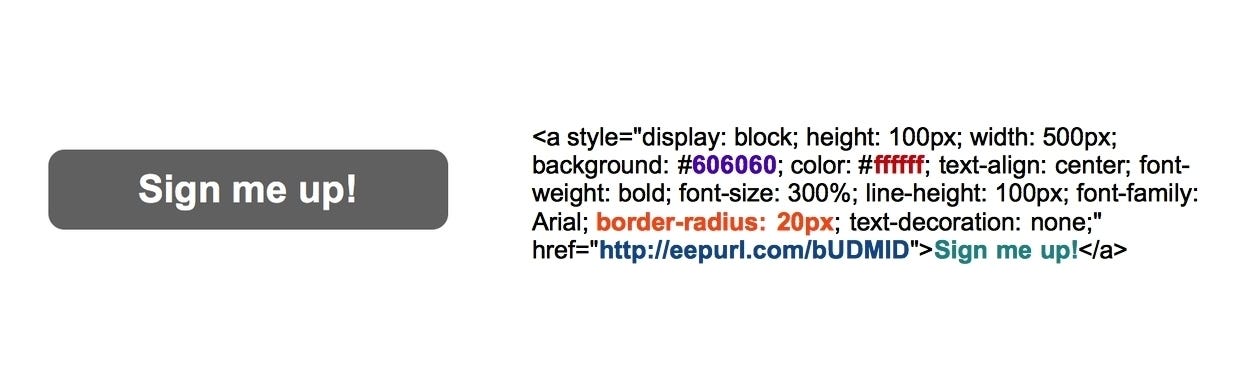
Height and weight image css. After entering width and height click the submit button. If height and width are set the space required for the image is reserved when the page is loaded. Min height is useful if you want to give an element layout in ie7. How to set image width and height using html. Always specify both the height and width attributes for images. Type your new width and height.
Specifies the width and height of the image. Setting the width and height each to 30 will be 30 of the image width and height not helpful and setting them to something like 200px worked but had no responsive design. If height is set to a numeric value like pixels rem percentages then if the content does not fit within the specified height it. The width and height attributes in html specify the size of an image in pixels. The browser calculates the height and width. Length defines the heightwidth in px cm etc.
First use css to create a modal window dialog box and hide it by default. To resize an image online you have to follow these mentioned steps. The height attribute specifies the height of an image in pixels. The issue was i needed the width and height to be based off a percentage of something other than the actual image size. Auto this is default. In html 401 the height could be defined in pixels or in of the containing element.
Inherit the heightwidth will be inherited from its parent value. In html5 the value must. The element will automatically adjust its height to allow its content to be displayed correctly. The height property sets the height of an element. After uploading the image type width and height in pixels that you want. The height of an element does not include padding borders or margins.
Also you could have a problem where you have a fluid header or footer that doesnt expand properly which can be fixed with min width. The height and width properties may have the following values. Css height and width values. Select the png jpg or jpeg image from your device that you want to resize. This is an example to demonstrate how css and javascript can work together. Min and max width and height values should become a regular part of your css toolbox.